Learn how to increase traffic to your blog and expand your audience by creating viral Google Web Stories! This tutorial will explain Web Story best practices, how to make your own, and incorporate them into your content creation checklist.

Jump to:
- Google Web Stories Course
- What are Google Web Stories?
- Benefits of Web Stories for Bloggers
- How to Create Web Stories
- Web Stories for WordPress
- WordPress Web Story Plugin Tutorial
- SEO Tips
- The Anatomy of a Web Story
- Analytics for Web Stories
- Tips for Making the Best Web Stories
- Google Web Stories Examples
- Web Story FAQ
Google Web Stories Course
Google launched Web Stories (then known as AMP Stories) in 2018. In September 2020, the Web Stories for WordPress plugin was released.
I was lucky enough to play around with the plugin around this time and receive feedback from the team! Y'all know me, I love to dive in head first to new and promising platforms.
Over the past several months, I've kept up with the resources the Web Creators team has put out, created my own Web Story templates, and incorporated them into my blog strategy.
Now, I want to share everything I've learned about Web Stories. so you can explode your blog page views and increase site traffic too!

What are Google Web Stories?
Web Stories are fast-loading full-screen tappable pages. Check out my latest web stories here!
They tell a full story through video, images, animation, and text.
A Google Web Story differs from an Instagram Story, Pinterest Idea Pin, or Snapchat because it can be shared and embedded anywhere! It also doesn't disappear after a certain time duration.
Web Stories are evergreen and live forever!
Benefits of Web Stories for Bloggers
In the last few years, stories have become very popular across almost all social media platforms. Why? Because they are short, immersive, and bite-sized.
Here are just a few reasons why you should consider adding Google Web Stories to your blog:
Reach a new audience
Popular Web Stories can be found on Google Discover in a carousel or in Google Search results.
Create valuable engaging content
Publish trending blog posts in a new format and create supplemental resources to link to for additional context. Web Stories are standalone pieces of content that tell a full story.
Drive traffic
You can (and should) include links throughout your Web Story back to your blog to drive traffic. Everyone has access to include links when creating Google Web Stories!
Monetize
Yes, you read that correctly! You can make money from your Web Stories with Adsense, Mediavine, partnering with a brand to create a sponsored story, or by including affiliate links.

How to Create Web Stories
There are several tools you can use to make a web story. You can use a 3rd party tool like News Room AI or MakeStories, install the WordPress Plugin, or even develop your own!
In this blog post, I'm going to break down the best practices for creating Web Stories by using the free Google Web Stories WordPress plugin.
Web Stories for WordPress
Download the Google Stories plugin
Activate the free plugin and navigate to the dashboard on your wordpress sidebar.
Fill out Settings information
Navigate to Web Story Settings and input your Google Analytics ID, logo, and monetization options.
Explore templates
There are currently almost 60 preloaded templates, ready for you to edit and optimize! You can also create your own templates from scratch.
Once you have a template you love, simply duplicate it and open the editor to keep creating!
Create your first Web Story
Build your web story in the plugin! The flow is similar to a Pinterest Idea Pin or Instagram Story. You'll also add a cover photo, title, and description.
Publish and promote
Once you click publish, index the story via Google Search Console. You can also share your story URL.

WordPress Web Story Plugin Tutorial
So you're ready to start writing web stories for your blog. Here's are the basics!
Storyboard and Research
Before you start, it's a good idea to plan out what type of Web Stories you want to build. Keep these best practices in mind:
- Compile a list of your top 10 best performing blog posts.
- Start making Web Stories from those or to compliment that content.
- Utilize Google Trends & Pinterest Trends to brainstorm content ideas.
- Make your Web Stories simple and easy to follow.
- Animations can be fun but too many are distracting!
- Use a clear, large, and legible font throughout.
- Incorporate your brand colors where it makes sense.
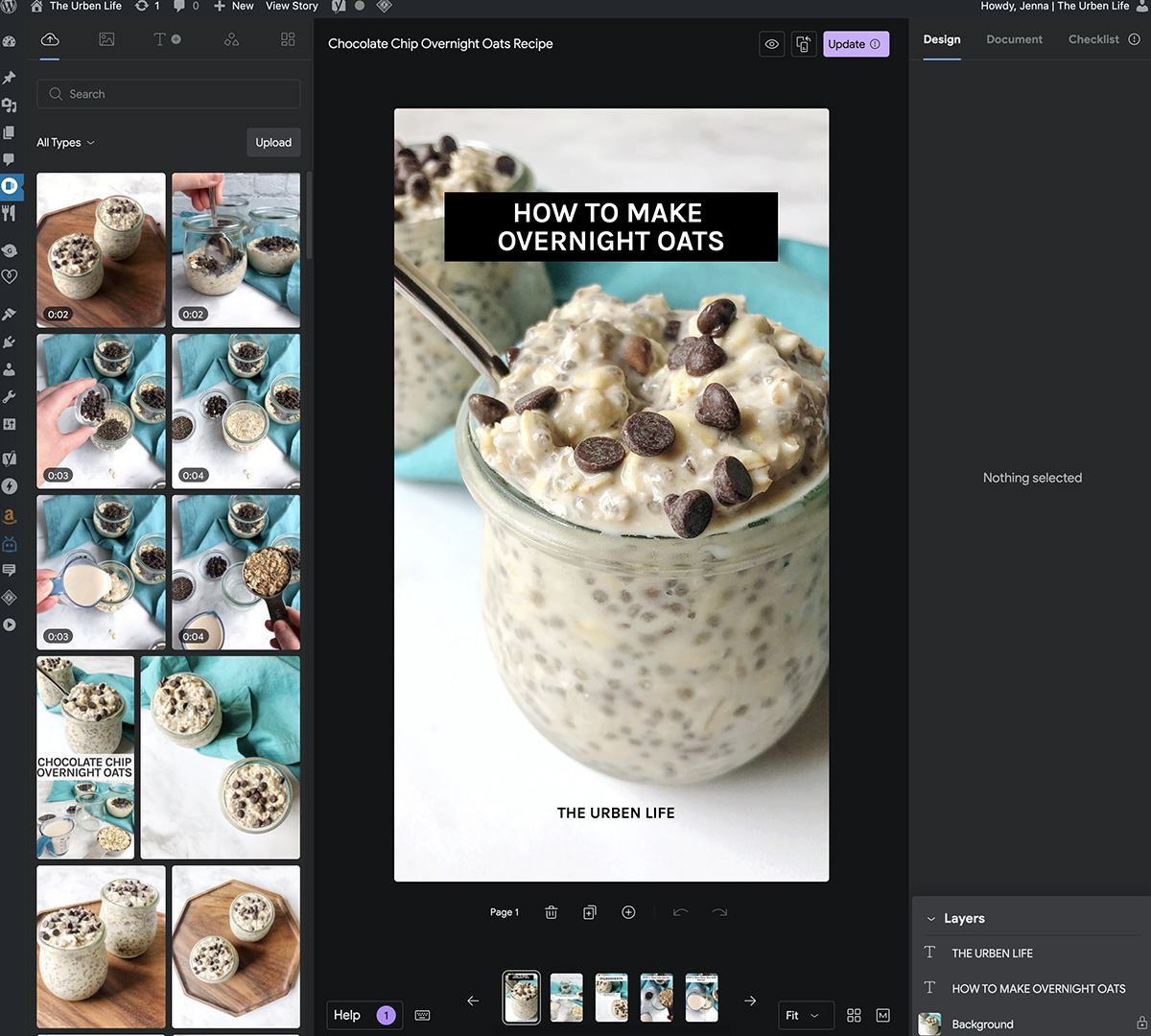
Create a New Story
Login to your WordPress website and open the plugin. Click "add new story" and let's do this!
Fill out key SEO Data & Document Preferences
I like filling out the key info under the Document tab on the left-hand side of the browser first.
For example, add your poster image, ensure your publisher logo is correct, fill out a 200 character story description, give your story a title, and check the permalink.
Types of Content
Whether you're using a premade template or starting from scratch, there are 4 main types of content to insert into your Web Story.
- WordPress Media: These are the images and videos you have uploaded to your WP media library.
- Third-Party Media: This enables you to pull images, videos, and GIFs from Unsplash, Coverr, and Tenor.
- Text: Add titles, paragraphs, captions, and more to your story slides.
- Shapes: You can choose from a variety of different shapes to make your story interesting.
Tip: If you're a food blogger, chances are you have a ton of process photos from blog posts. When starting out, identify those posts, especially if they're already popular among your audience.
Add Photos or Videos
Using images from your media library or a 3rd party source, begin creating your story by dragging and dropping photos or videos into each story slide.
Remember, these stories should be a "user first" style of content. Give the users as much information as possible, while keeping text to a minimum.
Add Text
Highlight the headlines and give context to the background image or video.
You want to provide enough valuable information, while still encouraging a click through.
Include a Page Attachment
If you're showing how to create a recipe, this is an excellent way to drive traffic back to a recipe blog post.
Not every page will require a link, but this is where you have to option to add your "swipe up" link!

SEO Tips
Avoid "Burned-In" Text
You know those beautiful Pinterest pins you created with a photo or two plus some text? Those images now have burned in text, meaning the text is part of the actual image or video. It's best to add text or captions as a new layer!
Add Metadata
In addition to the metadata you add to in the document tab, be mindful of adding assistive text under the accessibility drop-down for each image and video.
Optimize your Media
Use optimized images and crop to only the visible portion of your photo.
For videos, trim to the exact length you need! Try to keep video files under 4MB and under 10 seconds long.

The Anatomy of a Web Story
I recommend creating Web Stories that are at least 8 pages long.
If you're struggling to get to that length, here's a template that should help. Feel free to adapt it and make it your own.
This example is primarily for food bloggers, but can work for other verticals.
- Page 1: Title Page
- Page 2: Overview / About this Recipe
- Page 3: Reader Feedback / Quote
- Page 4: Why you'll love this recipe
- Page 5: Ingredients
- Page 6: Instructions
- Page 7: Instructions Continued
- Page 8: Instructions Continued
- Page 9: Instructions Continued
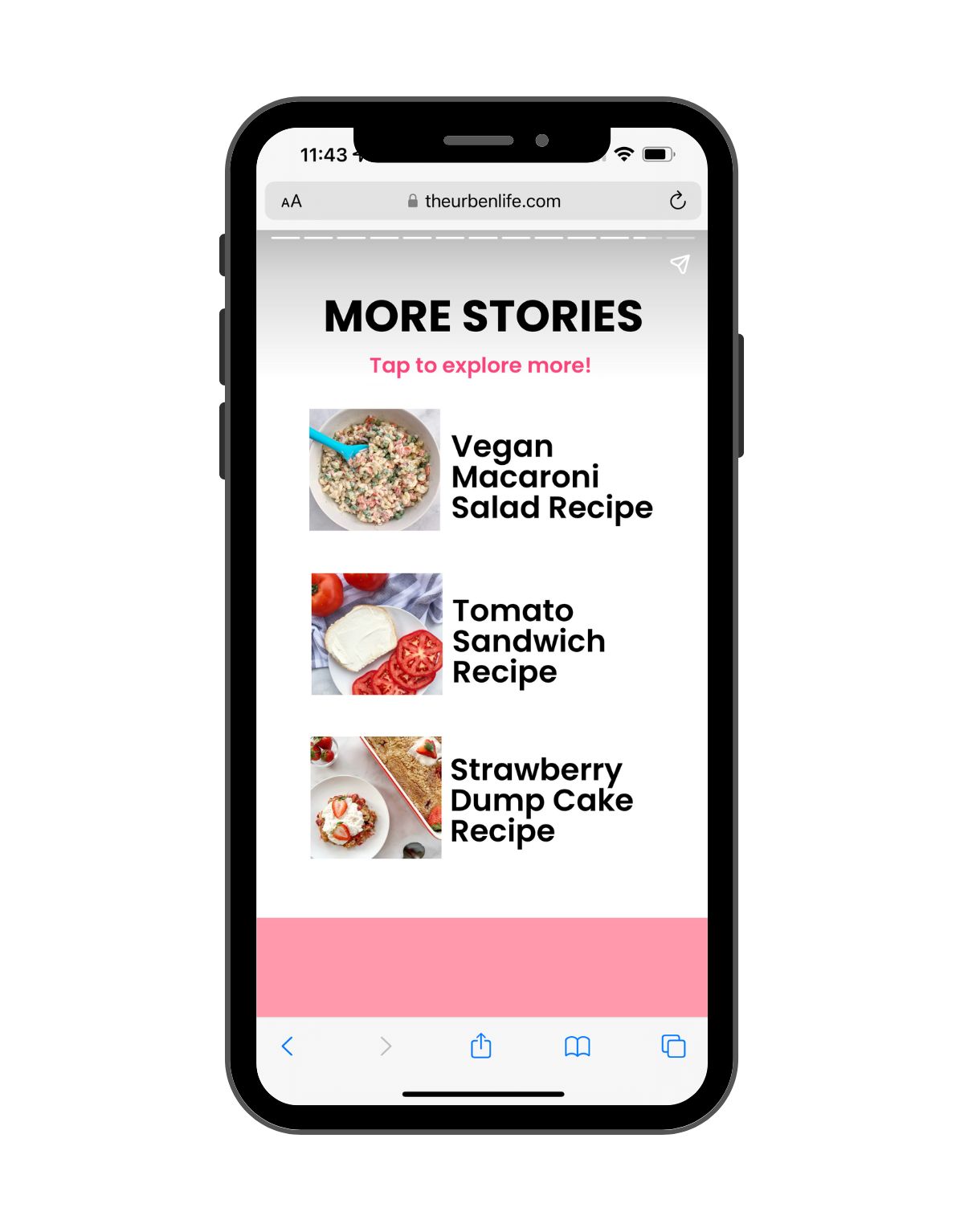
- Page 10: Call-to-action to save recipe for later
- Page 11: Final page with author info and CTA

Analytics for Web Stories
Let's talk about how to track your stories' results!
Like I mentioned above, a majority of web story traffic will come from Google Discover. Discover traffic shows up as Direct traffic in Google Analytics.
Because of this, I highly recommend setting up a separate Google Analytics property for web stories. Here's how:
- In Google Analytics, go to Admin > Property, and click Create Property.
- Name the property, then click Show Advanced Options and click Create a Universal Analytics property.
- Enter your Web Stories URL.
- Click Create a Universal Analytics property only.
- Click Next, fill out business info, then click Create.
- Copy the UA number and paste it into the Web Stories settings and save.
Tips for Making the Best Web Stories
Just dive in and start experimenting! Your first Web Story doesn't have to be perfect. You'll learn a lot as you create them and you can always go back and edit previously posted stories.
- Need help getting started? Check out the Google for Creators StoryTime videos!
- Ensure you're following Web Story best practices throughout!
- Follow the latest accessibility practices, such as adding video captions and alt text for images.
- Keep web stories around 8-10 pages long.
- End stories will a final card that includes a strong call to action. Link out to external content, such as a blog post, video, email newsletter, another story, etc.
- Submit your Web Story XML sitemap to Google.
- Run an AMP Test to ensure your Web Story is valid.

Google Web Stories Examples
If you're a blogger, influencer, or content creator, I highly recommend checking out these highly interactive stories on google!
I hope this guide was helpful and you're inspired to create your own web stories. Below are a few of my popular story posts from my food blog:
Let me know if these thought-starters were helpful!
Web Story FAQ
Do I need a plugin to create a Google Web Story? I suggest you get the free Stories plugin on WordPress.
What are the benefits of making stories? GWS are so powerful in my opinion, because they help you reach a wider audience. If you're creating stories with links back to your blog, you can expect to see some click-through, resulting in new blog readers!
How long do they take to make? When you're first getting started with Google Web Stories, there will probably be a slightly learning curve. I would expect your first story to take at least 30 minutes up to an hour. Once you get a hang of how to edit and navigate around the plugin and editor, I estimate one to take about 15-30 minutes.
Where do Google Web Stories appear? Web Stories can be shown on Google Discover in a carousel format or in Google Search results.
Can they tease an article or blog post? NO! Google Web Stories are meant to tell a full story. The end user should be able to get value from a linear story.
Should I include video? If you have video clips that you want to include, go for it! They are not required for a successful story though.
How do I make sure my Web Story is seen? I can't make any promises, but if you successfully identify the type of content a majority of users are searching for (ie: trends), you're likely to be more successful than if you're aimlessly creating them. Similar to keyword research!
Where do I find support? Google has a great support forum for GWS.
Have fun and let me know once you hit publish on your first web story!

Harsh Jain says
Hi,
You seem to have given all related information and the best kept secrets.
This will help readers in venturing into blogging and web stories.
Keep rocking
Jenna Urben says
Thanks so much, glad it was helpful!